I used to believe that three-theme UI toggle (auto-dark-light) was superior to the two-theme, dark-light. But I don’t think that way anymore.

Our dark mode setup
Read article

I used to believe that three-theme UI toggle (auto-dark-light) was superior to the two-theme, dark-light. But I don’t think that way anymore.

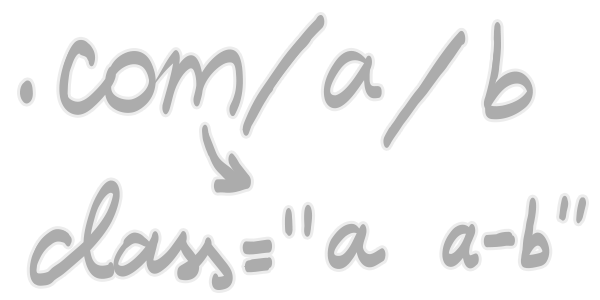
Frameworks come and go — Remix, Next, Gatsby, WordPress, Hugo, Hexo, TextPattern — but the “classic” CSS styling tactics stay. If you still use SASS and embrace the CSS inheritance — you’re probably already using this technique.