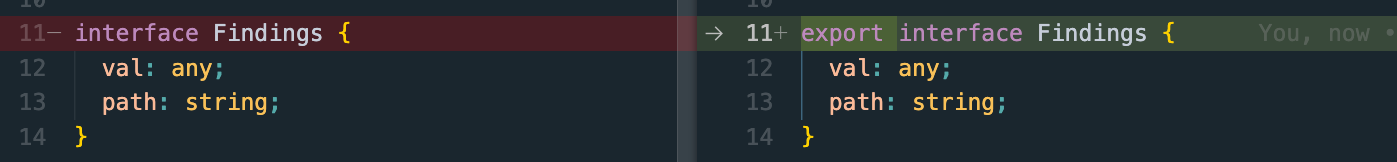
The npm package sort-package-json migrated to ES Modules in their v2 release and indirectly broke their named exports which our packages have been consuming. It was a major semver bump, but breaking changes slipped from their changelog and readme radar, so I wanted to explain what actually happened there.