Installation
Quick Take
Idea
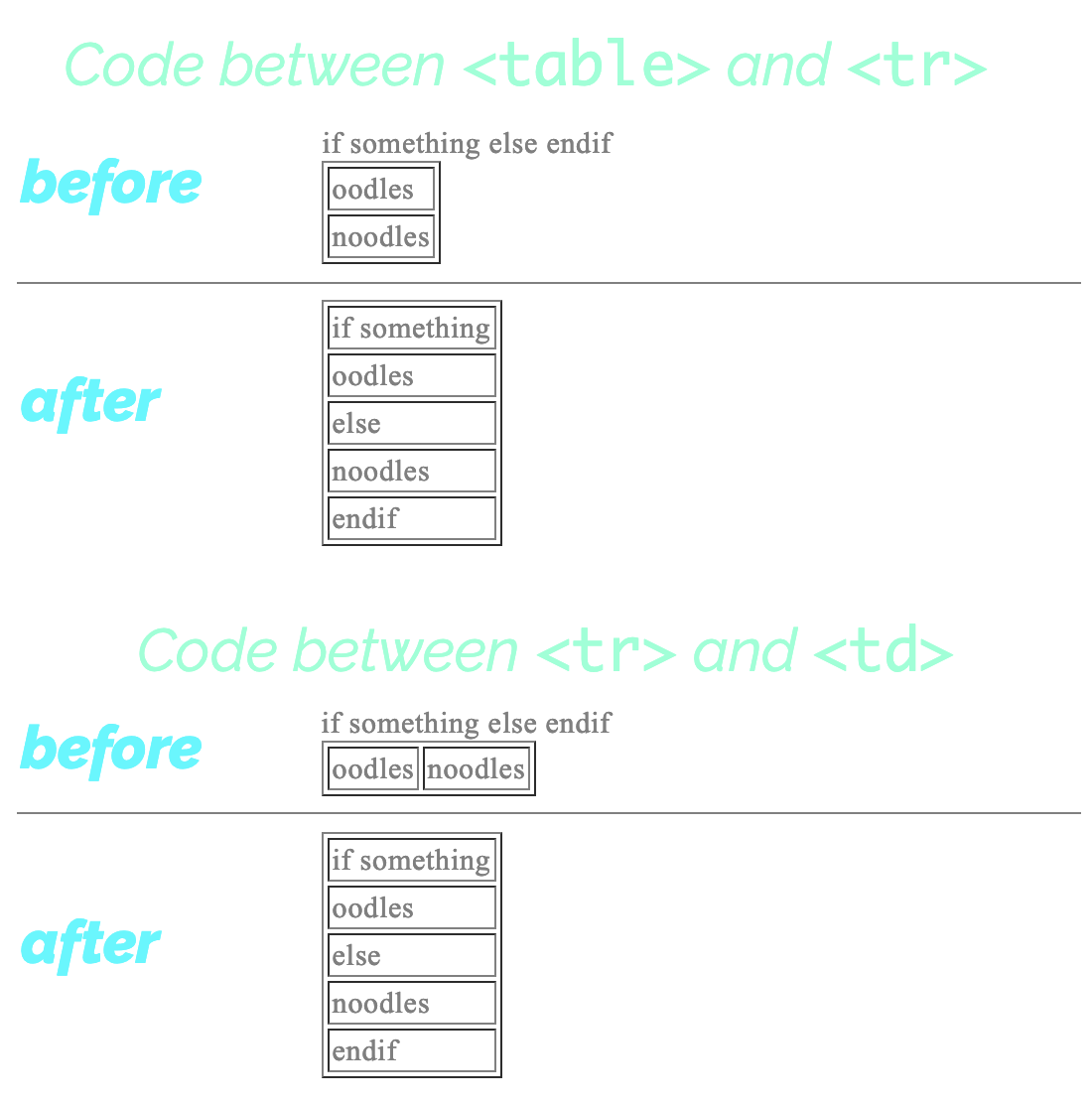
ESP template tags (anything, from Mailchimp to Salesforce) or templating languages (like Nunjucks), when previewed in browser, appear at wrong places. It’s because templating tags are often placed between table, tr or td tags.
This program patches table structures, so you can visually check them easier:

API — patcher()
The main function patcher() is imported like this:
It’s a function which takes two input arguments:
| Input argument | Type | Obligatory | Description |
|---|---|---|---|
strType: String Obligatory: yes | |||
str | String | yes | HTML source code. |
optsType: Plain object Obligatory: no | |||
opts | Plain object | no | An Optional Options Object. |
The optional options object has the following shape:
| Key | Value’s type | Default value | Description |
|---|---|---|---|
cssStylesContent | |||
cssStylesContent | string | "" (empty string) | Whatever you put here, will end up on every newly-added TD’s inline style tag’s value |
alwaysCenter | |||
alwaysCenter | boolean | false | Every newly-added TD should have its contents centered (via an inline align="center" HTML attribute) |
Here are all defaults in one place for copying:
Function returns a plain object:
| Key’s name | Type | Description |
|---|---|---|
resultType: String | ||
result | String | Result string containing patched code |
API — defaults
You can import defaults:
It's a plain object:
The main function calculates the options to be used by merging the options you passed with these defaults.
API — version
You can import version:
The algorithm
We parse using codsen-parser then traverse using ast-monkey-traverse-with-lookahead and record what needs to be amended using ranges-push and finally, apply all changes in one go using ranges-apply.



