Installation
Install it as a “dev” dependency:
npm i -D eslint-plugin-row-num
if you don’t have eslint installed yet, install it too:
npm i -D eslint
Idea
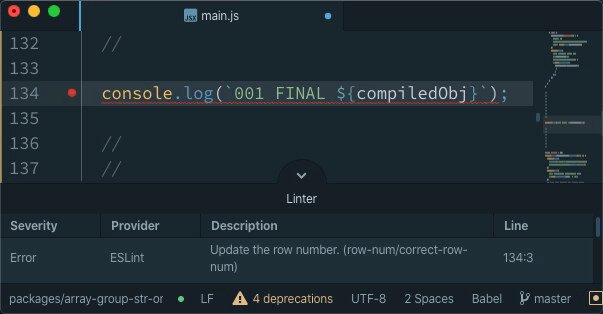
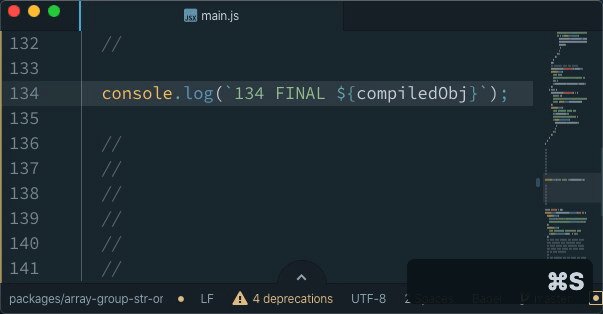
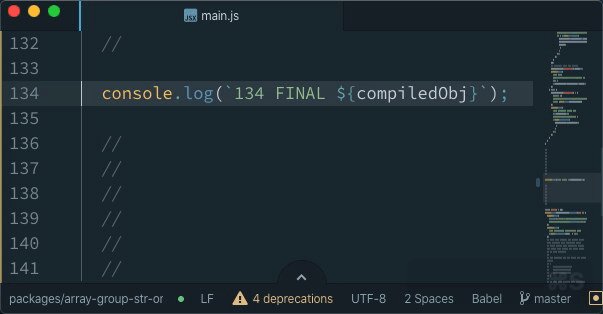
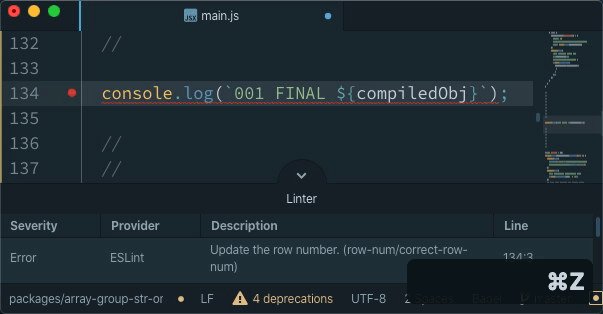
It’s an ESLint plugin which automatically updates row numbers inside every console.log:

Configuration
Use our preset:
"extends": [
"eslint:recommended",
"plugin:row-num/recommended"
]
If you do not use a preset you will need to specify individual rules and add extra configuration.
Add "row-num" to the plugins section:
{
"plugins": ["row-num"]
}
Enable the rule:
"rules": {
"row-num/correct-row-num": "error",
}
Also
Check out: eslint-plugin-test-num — it updates unit test numbers so that you can find them faster.



