Purpose
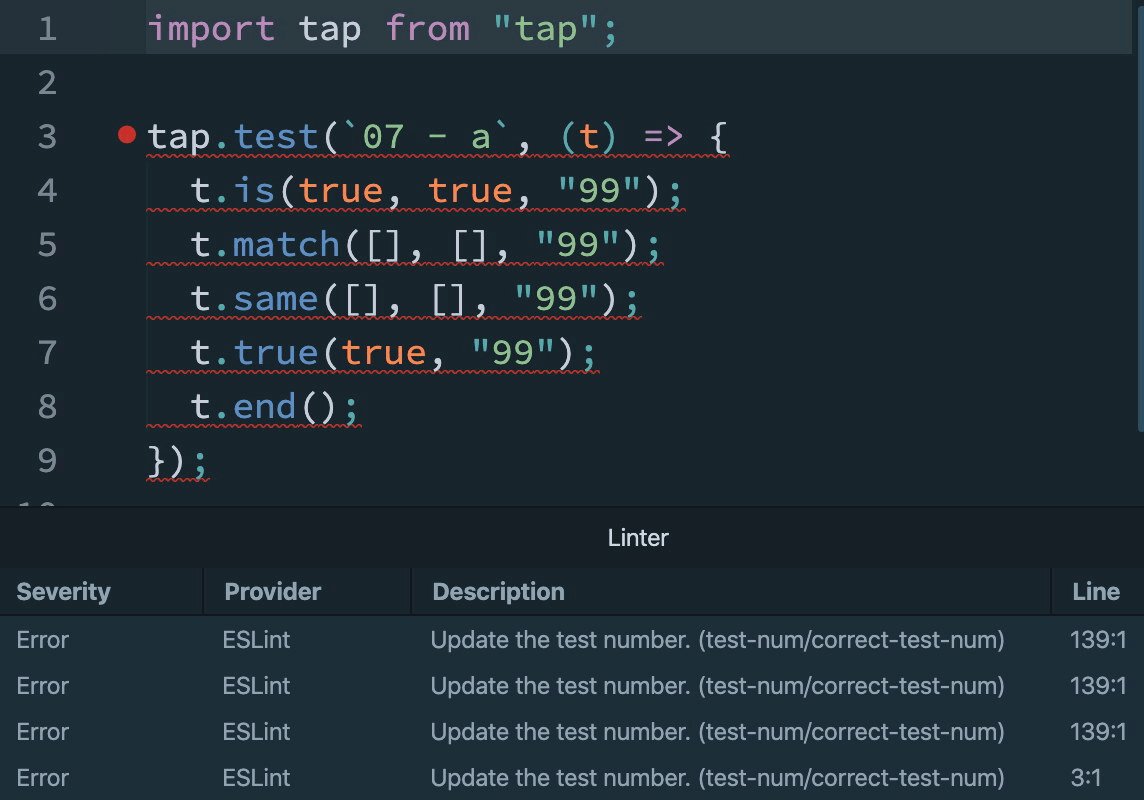
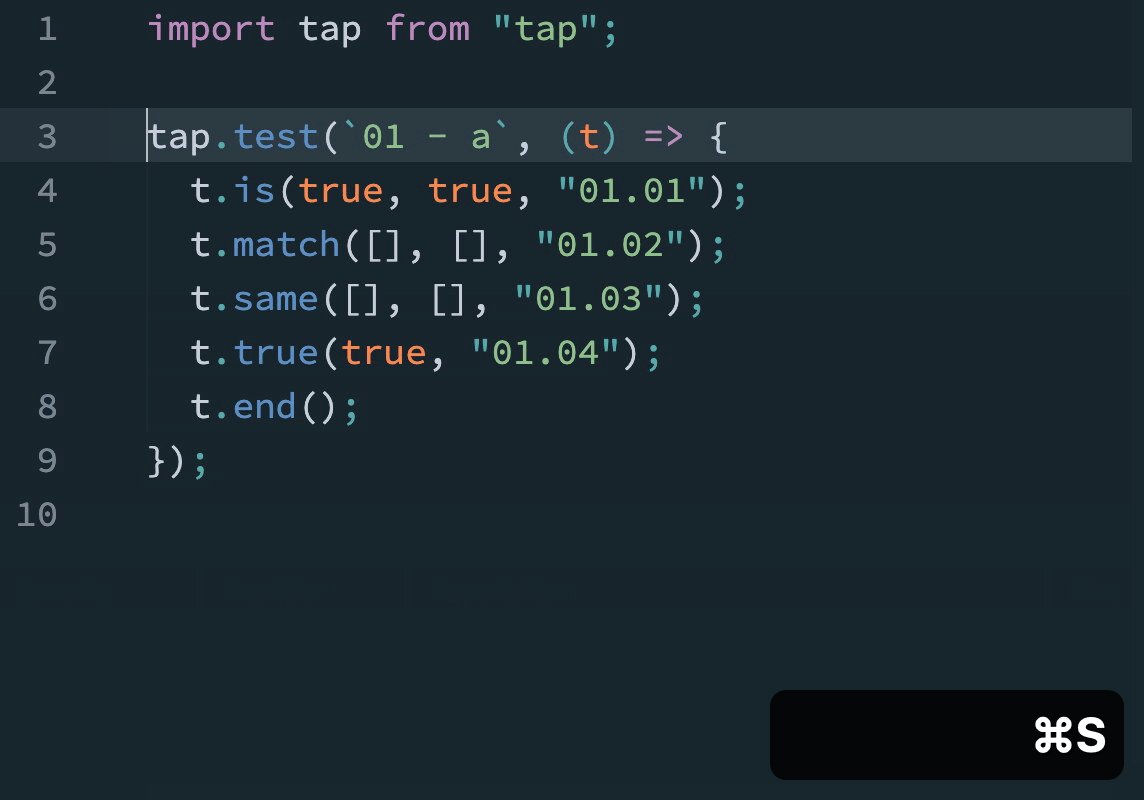
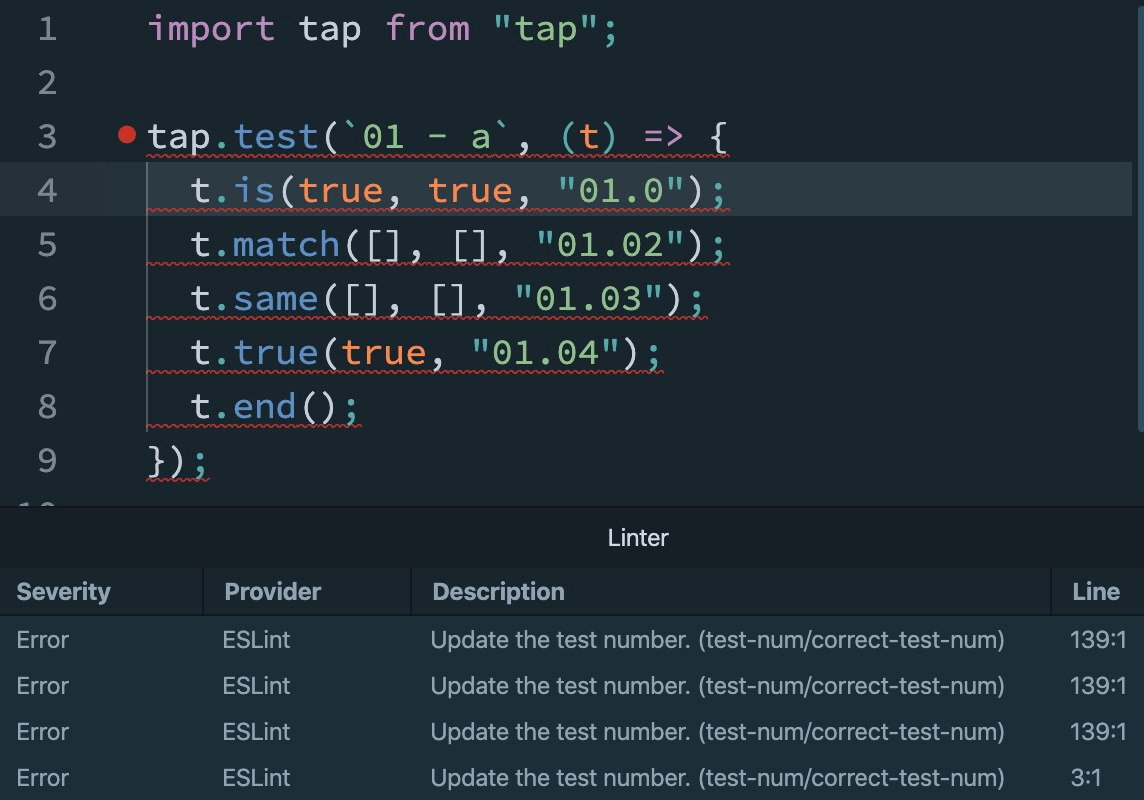
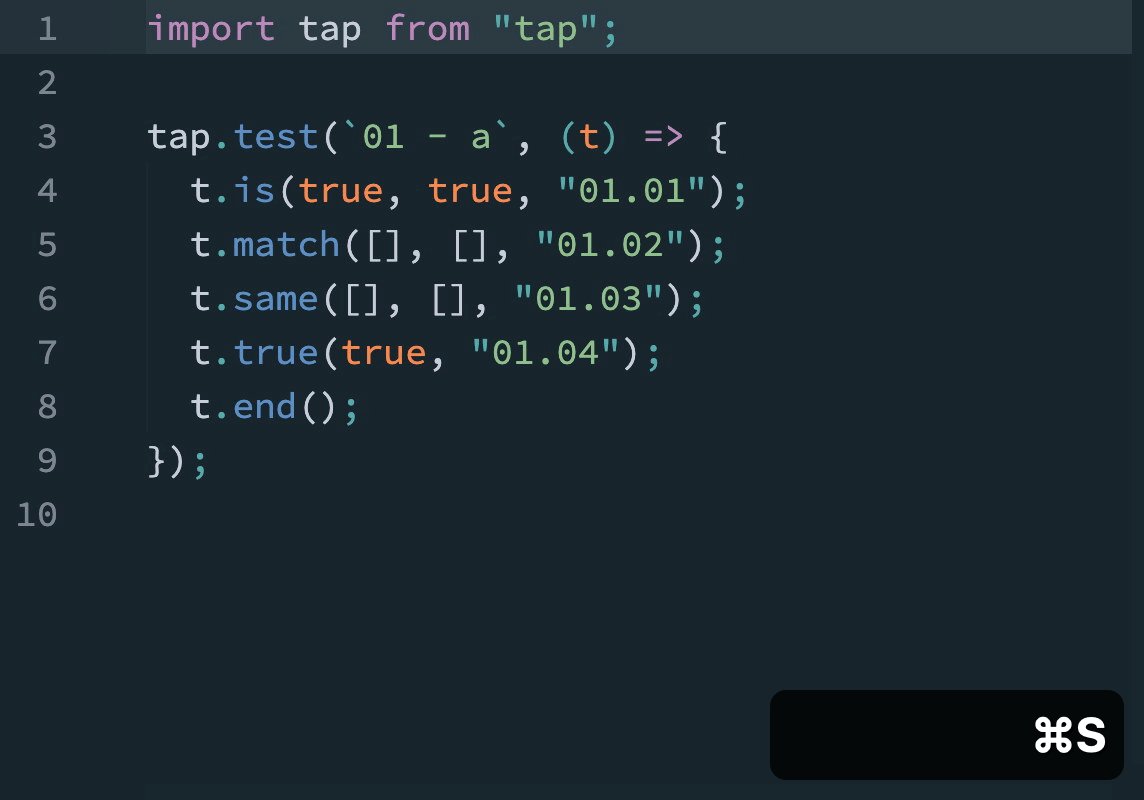
This eslint plugin automatically updates numeric id’s in unit test descriptions:

so that you don’t need to rely on row numbers, or worse, search by unit test’s description label.
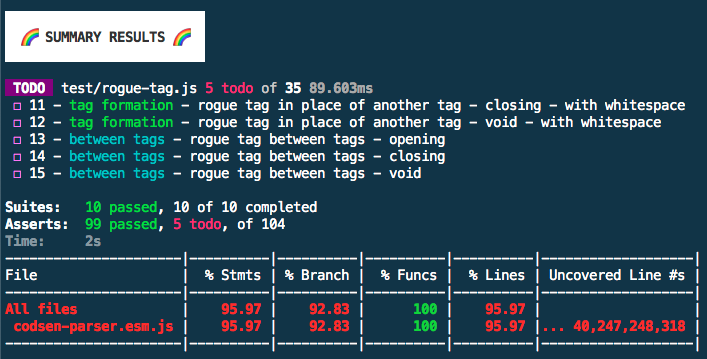
For example, here’s a real-life terminal output, codsen-parser unit tests, tap unit test runner:

Notice, there were 104 tests above and tap didn’t report any row numbers for “todo” tests.
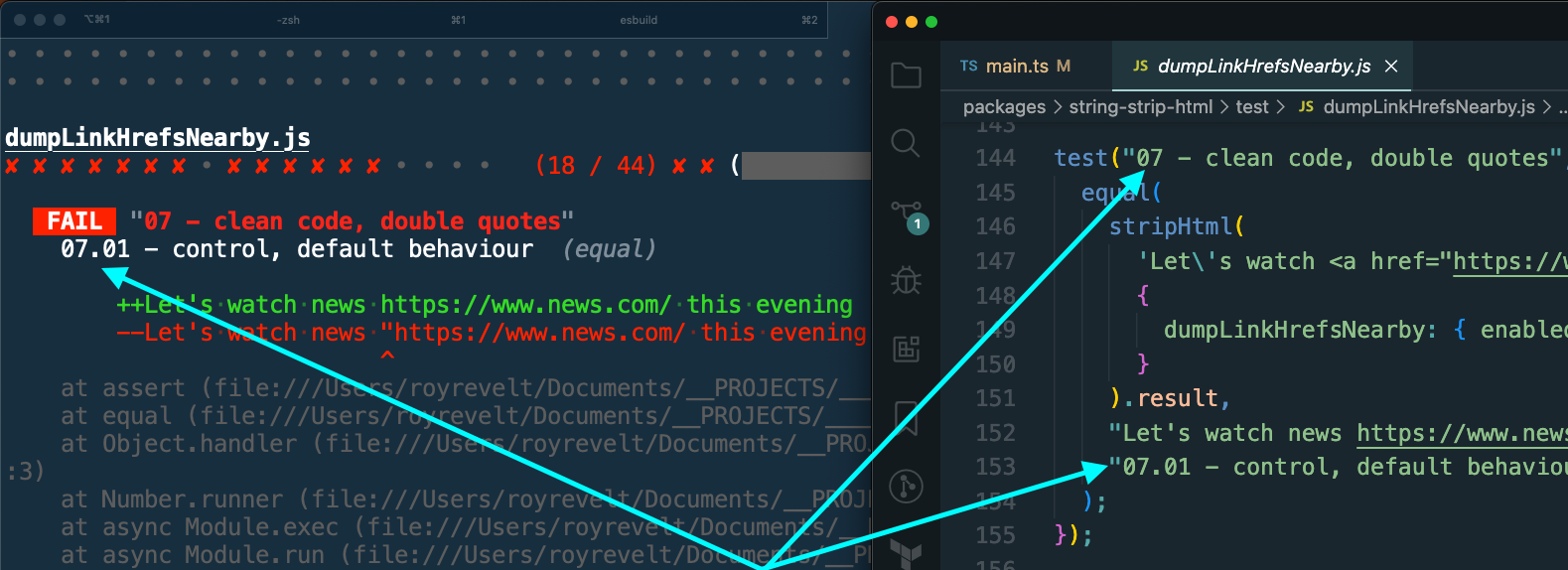
Or, here’s the uvu reporting that assert 07.01 is failing:

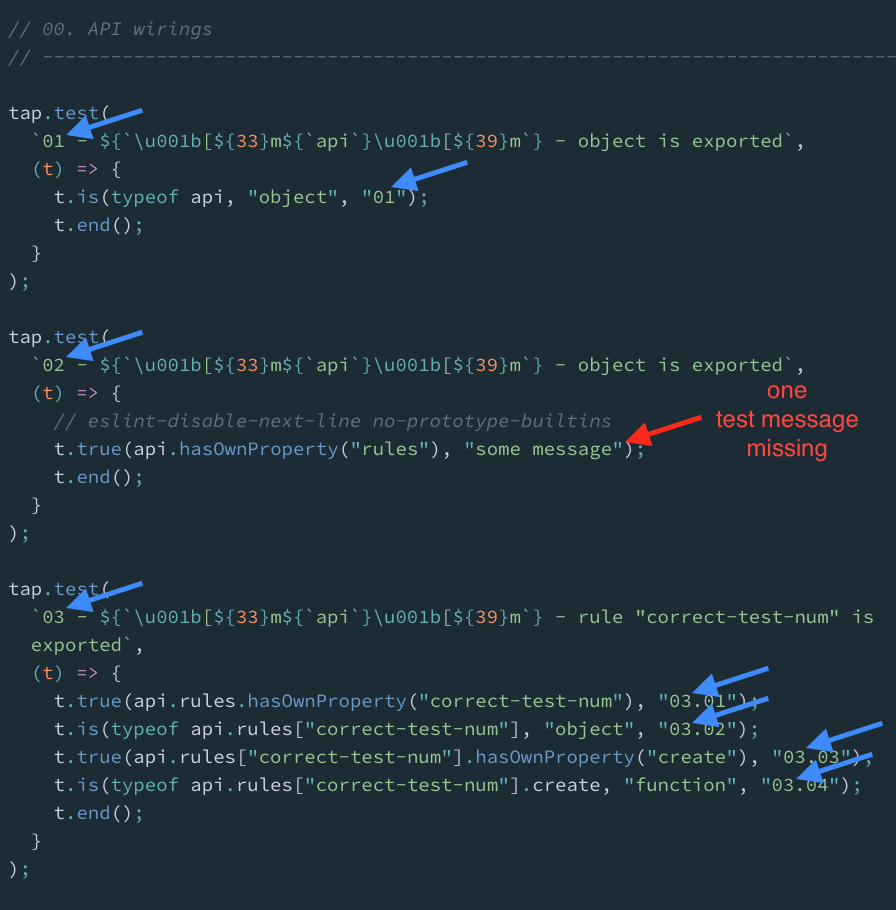
This program updates both test names and assert messages:

As a result, it becomes easier to locate the failing tests. In the long run, everything adds up, every small thing like this — we write hundreds (if not thousands) of unit tests per month, so every second counts.
Features
Supports:
- ava
- uvu
- tap
Codsen monorepo has been using all these unit test runners above; currently we’re on uvu, and it’s been using this plugin on every one of them.
Install
npm i -D eslint-plugin-test-num
Configuration
Use our preset:
"extends": [
"eslint:recommended",
"plugin:test-num/recommended"
]
If you do not use a preset you will need to specify individual rules and add extra configuration.
Add "test-num" to the plugins section:
{
"plugins": ["test-num"]
}
Enable the rule:
"rules": {
"test-num/correct-test-num": "error",
}
Also
Check out: eslint-plugin-row-num — it updates console.log row numbers so you know where exactly did that console.log came from. It’s especially relevant when you Rollup your programs and tests are ran against a file different from source from which console.log originate.



