All playgrounds
string-strip-html
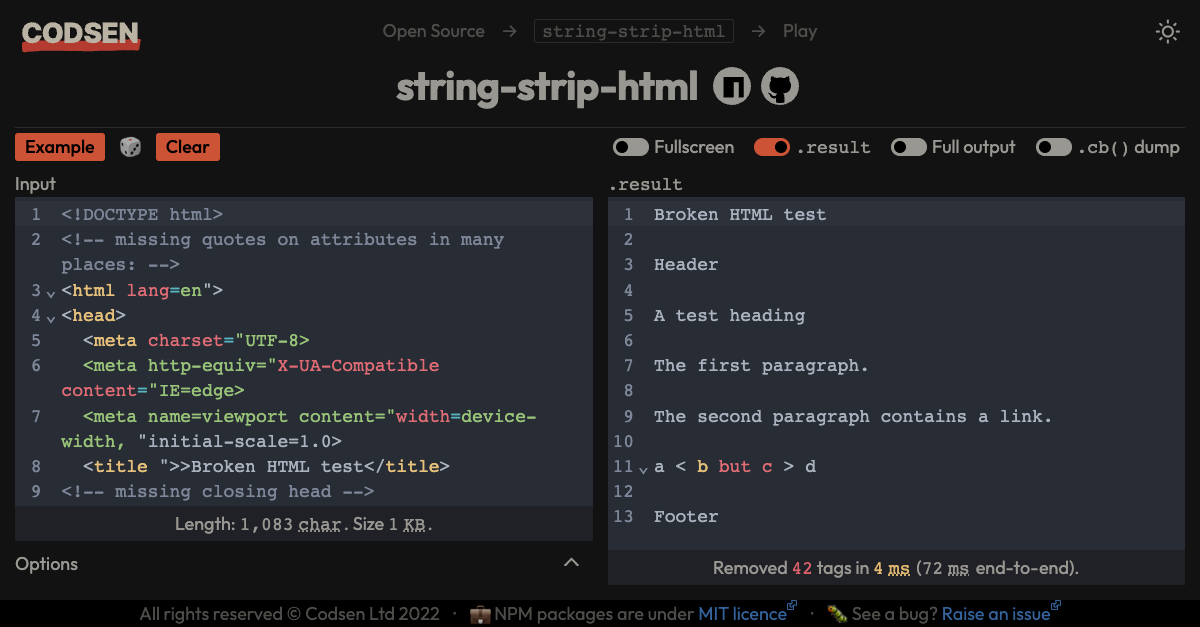
Strip HTML tags online using this free web app. It is driven by the same string-strip-html from npm.
As it is a non-parsing program, it can strip HTML/XHTML tags from code mixed with templating languages (just as JSP or Nunjucks); it works well on broken code (which would cause parsers to throw).
Alternatively, string-strip-html can be used to build email template text versions — it can extract and place links nearby the anchor tags it has just removed.
email-comb
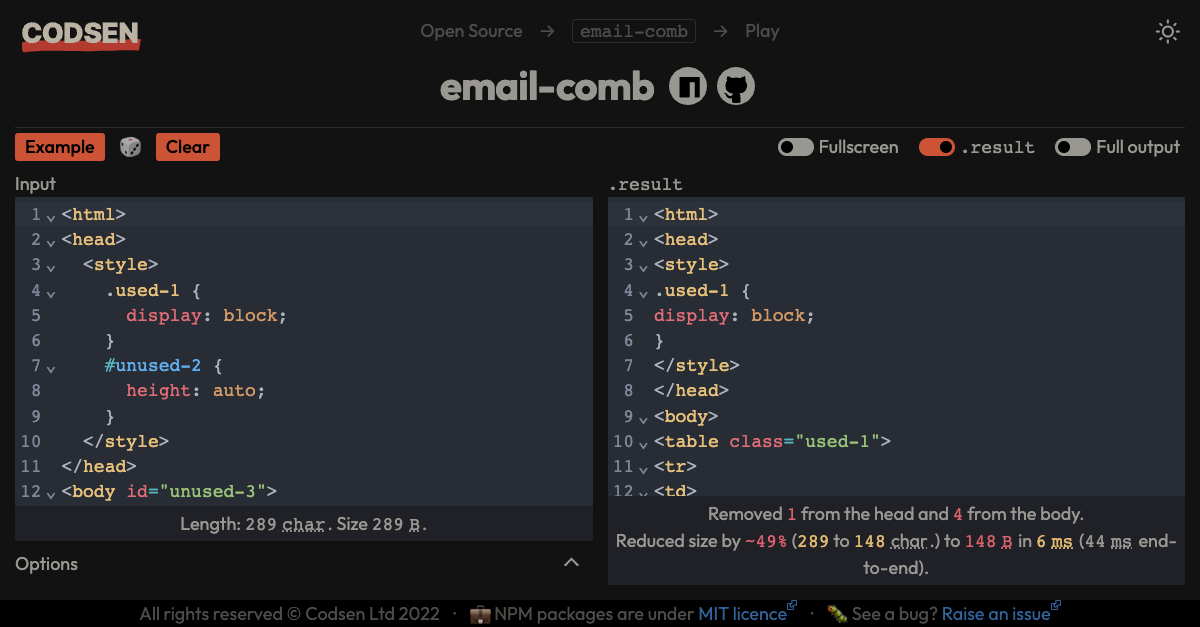
Use email-comb to delete unused CSS from an HTML email templates and reduce their file size.
By erasing the unneeded and unnecessary CSS classes and IDs, you make the code more readable and reduce your mail server’s bandwidth.
Unlike web page-oriented competitor tools, we tailored email-comb to cater to email development specifics: limit the line length to 500 characters (best practice), retain Outlook conditional if comment tags and minify and uglify class and id selector names.
There’s also a built-in minifier (html-crush) and a CSS uglifier for your convenience.
html-crush
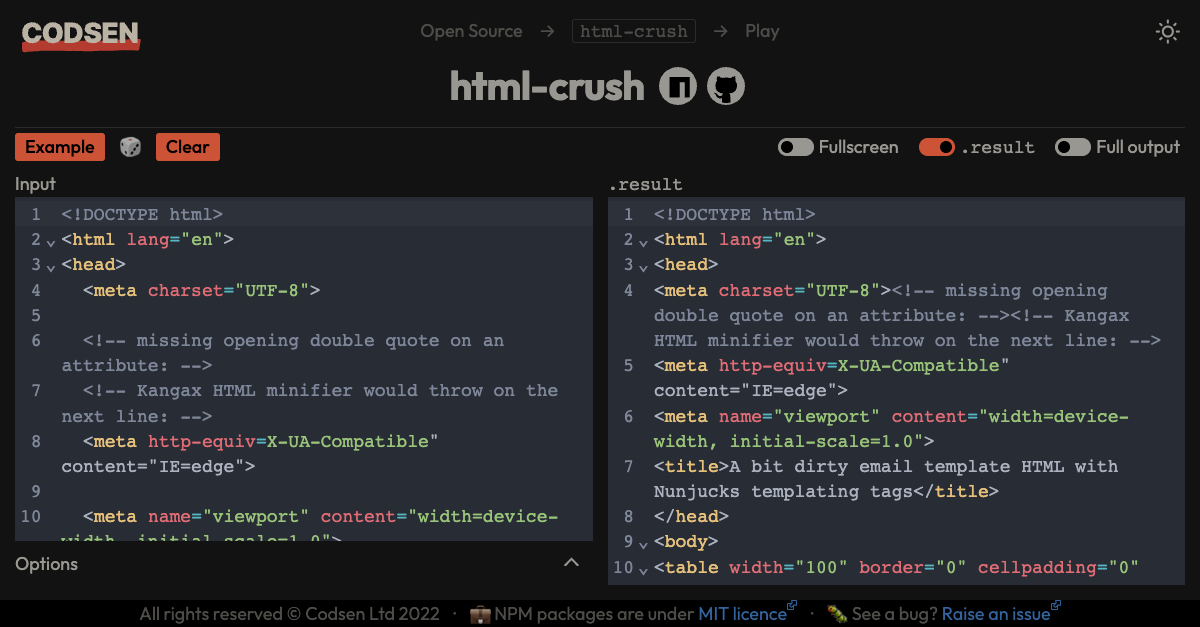
html-crush is a non-parsing HTML and CSS minifier. It’s oriented towards email templates but can minify web page HTML too.
As you know, Gmail truncates any emails somewhere between 80KB and 100KB. Also, RFC 2822 email spec imposes a line length limit of 998 characters. But that’s a hard limit; in practice, we limit the template line length to 500.
Unlike webpage industry-standard Kangax HTML minifier, html-crush works on mixed HTML and therefore is suitable for email templates. We can minify Hi {{ first.name }}!, or {% if count < 2 %} (notice the bracket).
detergent
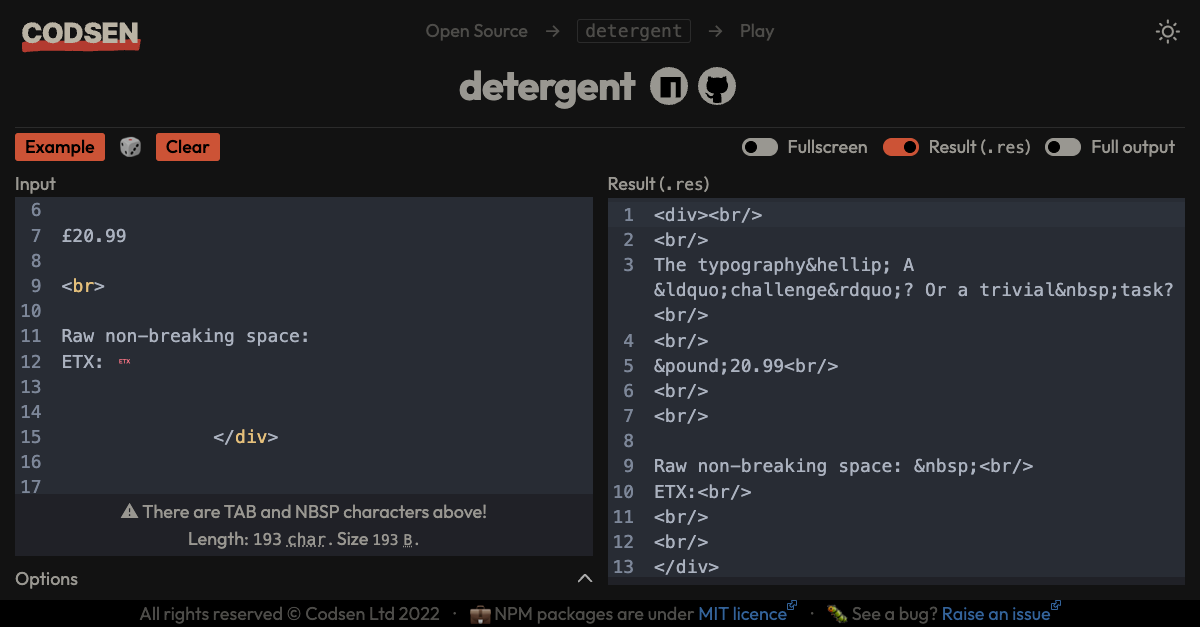
Whatever you code for screens — website, email template or something else — you often start with a copy brief, the text you must place into your web page or an email. Usually, the text source you copy is not ready to be put into HTML/JSX as-is.
There can be invisible characters (such as ETX if you copy from Photoshop). The text might need encoding (best practice in email template development). There might be some excessive whitespace.
Sometimes you don't get the brief at all — all you get is the previous HTML which needs to be re-coded — and it's up to you to strip the tags and extract the trimmed string.
Detergent is an all-in-one tool to extract text, clean it from invisible characters (low ASCII letters), optionally encode it and fix the English style (set curly quotes and apostrophes and prevent widow words).
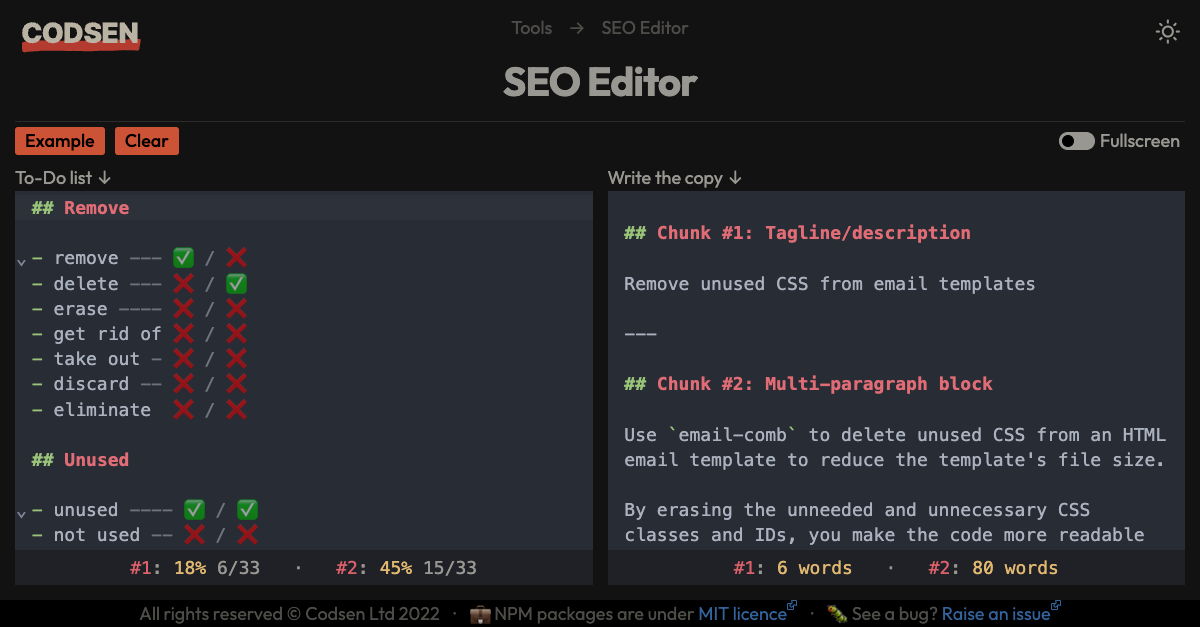
seo-editor
When writing copy for SEO, it’s challenging to track the keywords from your "to-do" list. It’s especially tedious to count them manually if there are multiple pieces of copy to write.
This free web app allows you to write markdown copy and automatically track, which keywords were used and which ones were not. It acts as a markdown editor and integrates with 3rd party grammar and style checkers, such as Grammarly. Just install their plugins for your browser and they will recognise seo-editor text boxes.
As a bonus, this tool counts the keyword total, for each chunk of the copy string recognised by the program (separate the chunk by ---).
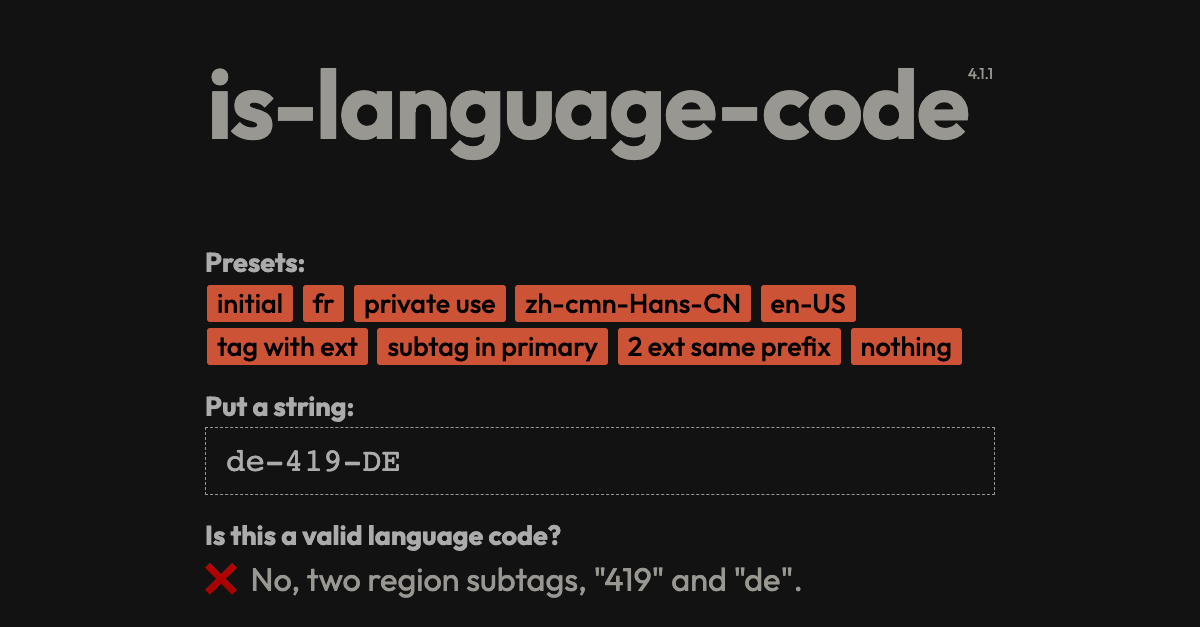
is-language-code
As you know, the attribute hreflang indicates the language of the linked resource. For example, value can be es-es. The RFC #5646 spec "Tags for Identifying Languages" has stringent requirements for these values — anybody can construct a chain of values, even Klingon as long as those requirements are met.
This free web application (and its API, the npm package) performs the language tag validation per the official spec.
For example, the language tag de-419-DE is wrong because it contains two region tags, 419 and DE.
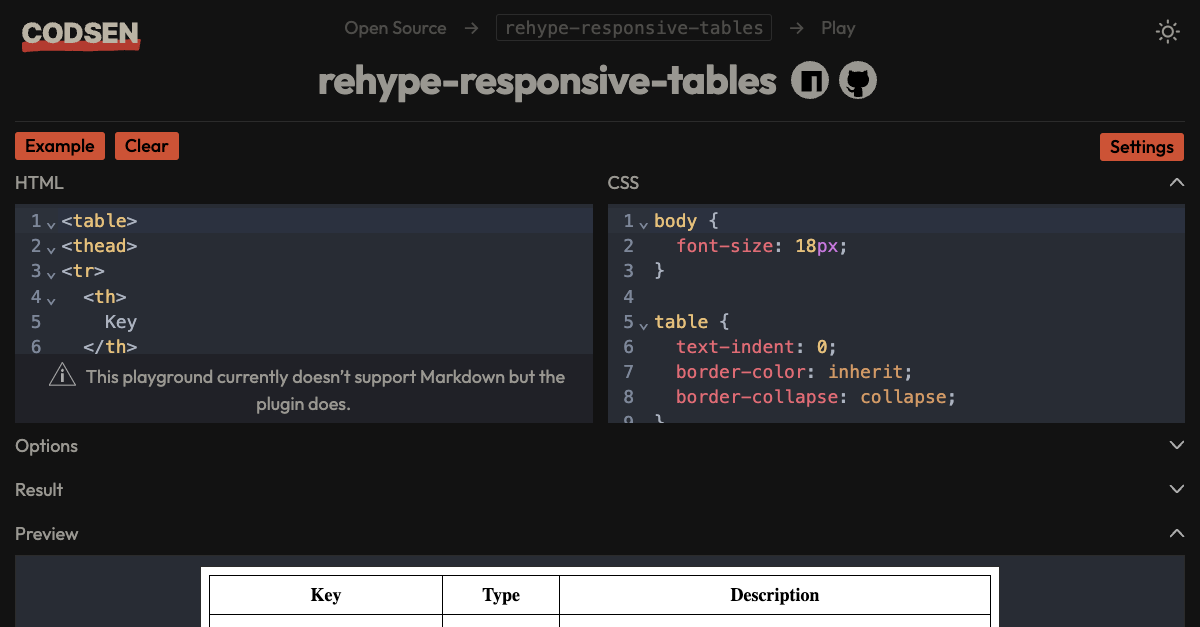
rehype-responsive-tables
This is a rehype (unified.js family) plugin to help to display all tables on narrow screens. The first content column is "lifted" into a separate row; all other columns can be "lifted" too, targetting them by their heading row labels.
The playground allows you to test the actual HTML and CSS and preview it within an iframe sandbox.